VALIDACIÓN CON HTML.
Validación de formularios con HTML5 HTML
HTML5 nos permite definir patrones de validación para los diferentes campos de un formulario sin utilizar ni una sola línea de javascript. Esta característica nos permite ahorrarnos algunas solicitudes inadecuadas y el consiguiente gasto innecesario de recursos del servidor, aunque sin duda la principal ventaja es la mejora de la experiencia del usuario.
Es importante anotar que la validación de formularios con HTML5, al igual que la validación con javascript, se realiza en el lado del cliente (navegador web) y, por tanto, puede ser modificada por el usuario o ignorada totalmente. Esto quiere decir que las cuestiones relativas a la seguridad del formulario no deben basarse en esta validación ni es sustituta de la validación server-side.
Métodos de validación de formularios con HTML5
HTML5 ofrece diferentes métodos de validación de formularios client-side utilizando diferentes atributos para el elemento
<input>. Los más destacados son type, pattern y required. Veamos cada uno de estos atributos y ejemplos de uso. Las imágenes ilustrativas son obtenidas utilizando el navegador firefox y pueden variar si se utiliza otro navegador.
El atributo type
Con el atributo
type indicamos al navegador el tipo de control que debe ejercer sobre el elemento <input>. Ya en HTML4 nos acostumbramos a <input type="text" /> pero a partir de HTML5 podemos utilizar una amplia gama:- color
- date
- datetime
- datetime-local
- month
- number
- range
- search
- tel
- time
- url
- week
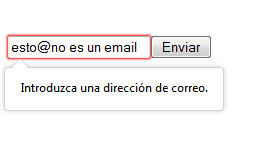
Si los datos introducidos en el campo del formulario no coinciden con el tipo especificado, el navegador lanzará un aviso al usuario y el formulario no se enviará. Por ejemplo, podemos requerir que se introduzca una dirección de correo electrónico:
<input type="email" name="email">
Dará el siguiente aviso si se introduce un email no válido:

Es el propio navegador el que valida los datos introducidos según el tipo especificado. La validación para algunos valores de
type puede ser muy diferente de unos países a otros y por ello algunos tipos no son universalmente soportados. Por ejemplo, el type="tel", utilizado para números de teléfono, necesita un patrón de validación diferente para diferentes países y regiones. La solución para seguir con HTML5 y no utilizar javascript es definir patrones de validación propios con el atributo pattern.
El atributo pattern
Este atributo es sencillamente espectacular. Nos permite definir patrones de validación client-side personalizados sin prácticamente límite. El valor de este atributo ha de ser un formato de datos con notación de expresión regular javascript. Las expresiones regulares, conocidas como regex (del inglés regular expression), son incluidas en prácticamente todos los lenguajes de programación y permiten validar una cadena de texto frente a palabras, caracteres y patrones de una forma muy flexible a la vez que concisa.
Al poner un regex como valor del atributo
pattern en un <input> decimos al navegador cuál es el valor aceptable para este campo del formulario. Familiarizarse con las expresiones regulares puede llevar algún tiempo y práctica, puedes empezar con la documentación para regex en javascript ofrecida por mozilla.
Por ejemplo, en España un número de teléfono fijo comienza por 9 o por 8 y un número móvil comienza por 6 o por 7 y en ambos casos le sigue un número de 8 dígitos. Un regex para aceptar números de teléfono de España podría ser:
<label for="tel">Teléfono (9 dígitos comenzando por 9, 8, 7 o 6)</label>
<input type="text" pattern="^[9|8|7|6]\d{8}$">
Este regex dice: aceptar sólo un número que comiencen por 9, 8, 6 o 7 seguido de 8 dígitos. En caso de introducir un número incorrecto saldría el siguiente aviso:

Para utilizar el atributo
pattern es recomendable utilizar el type="text" y no un type de los predefinidos en HTML5 que ya cuentan con patrones de validación en el propio navegador. Mezclar ambos puede llevar a resultados inesperados.
Personalizar avisos con el atributo title
En los ejemplos anteriores los avisos mostrados eran elegidos por el navegador. A través del atributo
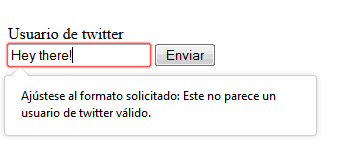
title podemos personalizar estos avisos. Por ejemplo:<input type="text" name="twitter_username"
pattern="^@?(\w){1,15}$"
title="Este no parece un usuario de twitter válido">
Con el
pattern anterior se aceptaría una cadena de texto de 15 letras que no contenga caracteres especiales (ñ, vocales acentuadas, etc). La cadena puede comenzar por @ o no. Con esta regla se aceptarían sólo nombres de usuario de twitter válidos y se lanzaría el siguiente aviso personalizado si se introduce uno no válido:
El atributo required
Tal y como su nombre indica, este atributo se utiliza para decir al navegador los campos del formulario que son requeridos de forma obligatoria, es decir, que no pueden quedar vacíos. Basta con poner
required o required="required". Por ejemplo:<input type="text" name="twitter_username"
pattern="^@?(\w){1,15}$"
title="Este no parece un usuario de twitter válido"
required>
Si el
<input> anterior se deja vacío se mostrará el siguiente aviso:
Recuerda que:
- La validación de formularios con HTML5 ahorrará bastante trabajo de desarrollo al no tener que validar con javascript
- El soporte entre distintos navegadores está bastante extendido, salvo algunos tipos que requieren la especificación de expresiones regulares para su validación
- A través del atributo
patternlas posibilidades son infinitas y podemos validar cualquier formato de datos que deseemos - La seguridad de la validación con HTML5 es igual que la seguridad de la validación con javascript: ninguna. Ambas son validaciones client-side y nunca deben sustituir la validación server-side
SOBRE EL PROYECTO:
Integrantes grupo #3:
-Daniel Camacho.
-Maria Garcia.
-Silvia González.
-Maria Sarmiento.
-Nicolás Toledo.
-Karen Villamizar.
Publicación Especial Basado en las conversaciones con estudiantes se define lo siguiente:
- Los grupos de trabajo asignados el día de clase NO SE DEBEN REUNIR, debido a que no existirá trabajo de proyecto del periodo para trabajar en casa.
- El trabajo de proyecto grupal se realizará en horas de clase.
- Se publicaran los ejercicios(herramientas funcionales) propios que se necesitan para la construcción del proyecto.
- Cada integrante debe descargar los ejercicios.
- Dichos ejercicios, cada alumno debe realizarle modificaciones y así entender la mecánica de los mismos.
- Los ejercicios deben estar almacenados en memoria usb personal.
- Si los integrantes de un grupo no alcanzan a terminar el proyecto, el docente se queda con el trabajo y a la siguiente clase el docente le entrega nuevamente el trabajo consignado y así podrá terminar el proyecto.
- Si algún integrante de cualquier grupo:
- No descarga por su propio medio los ejercicios, ni realiza los ejercicios así no le funcionen, el estudiante se hace acreedor de un trabajo de proyecto individual, como tambien queda registrado automáticamente para la realización del acumulativo.
- No participa en la realización del proyecto, queda registrado automáticamente para la realización del acumulativo.
- No tiene memoria usb de los ejercicios(herramientas) indicadas en esta publicación, queda registrado automáticamente para la realización del acumulativo.
- Si en la realización de los proyectos no alcanzamos a realizar las exposiciones, el criterio de evaluación será 100% escrito individual.
- Si todo el grado/grupo trabaja a favor del conocimiento y se observa que TODOS han trabajado en sus respectivos proyectos de su grupo, le realizaré a dicho grado/grupo una EXECELENTE Oferta de Nota

Comentarios
Publicar un comentario